A Spacer Component is used to create some space between consecutive rows. It is displayed as follows:

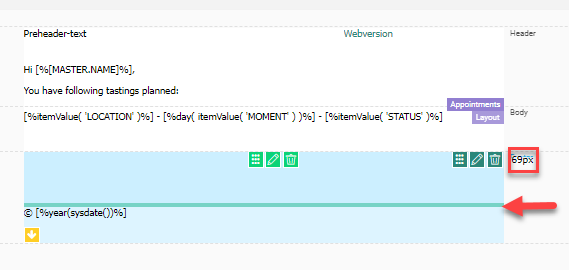
The size of the reserved space is defined by dragging the bottom line of the spacer component. When dragging the bottom line of the Spacer Component, the current width of the spacer is visible to the right of the spacer. You can also change the width in the properties of the component.
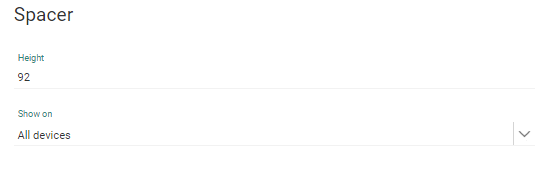
The following properties can be set for a Spacer Component:

- Height — The height is expressed in pixels and adapted automatically when dragging the bottom line of the Spacer.
- Show on — Choose if the Spacer is displayed on mobile, desktop or both devices
Example: add a Spacer between the body and the footer
NOTE: The Spacer inherits the styling of the column in which it is placed.
