| New features in Selligent Marketing Cloud July 2021 Watermelon |
Custom Events Data in Data Selection Filters
Custom Events Lists are linked to the Audience List and behave like a profile extension to the audience. The data in these lists can be used to personalize content created for the audience.
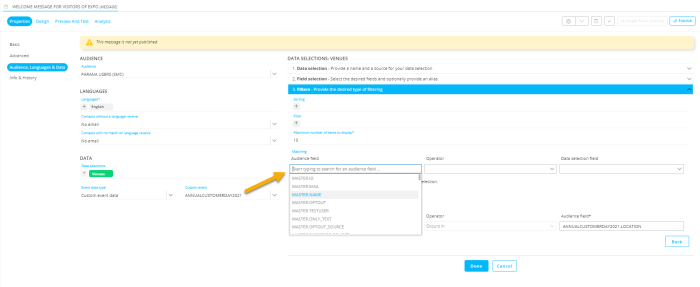
New in the Watermelon release is the ability to also use fields in the Custom Events List when defining a ‘Matching’ filter in a data selection. The fields are accessible from the drop-down linked to the Audience field in the ‘Matching’ part of the filter:
In addition, Custom Events List fields will also be accessible from the drop-down linked to the Audience Field in the lookup section.
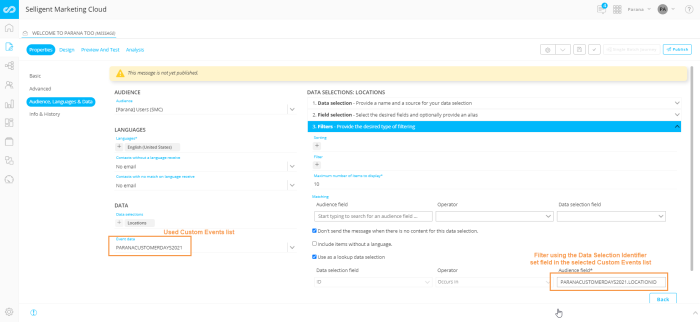
Note: Using a Custom Events field in the Lookup section was previously possible but the field name had to be entered manually. Now, it can be selected from a drop-down list.
Custom Event Data Preview Enhancement
In messages, marketers can use Custom Events data to look up items in a data selection of a repeater:
Example: At an event, consumers can enroll for the annual customer day and specify their preferred location. When sending out the invitations, details on the location are retrieved from a Data Selection List, based on the preferences stored in the Custom Events List.
Now, in the Watermelon release, when selecting a test user and a corresponding Custom Events List, the preview will take into account Custom Events data used to look up items in the data selection of the repeater. This allows the marketer to perform additional checks and make corrections before putting the message into production.
Other Content Enhancement
The status of messages is now displayed in the Properties panel for that message. This status includes the date when the message was last published, and if there are any unpublished changes in the content.
This feature is available for emails, pages, mobile push, and SMS.
Enhancement in Creating Messages from a Journey
The ability to create messages directly from the Journey canvas was introduced in the Vanilla Release. Now it is also possible to return to the Journey from which the message creation was initiated. A button ‘Go to Journey’ is available in the toolbar.
Also, when creating a message from a Journey, context information is passed on and information such as the Audience List, and Event or Journey Data for personalization are already filled out.
Other Enhancements in Journeys
- When messages are used in a Journey, you are now informed when any of the messages has changes that have not yet been published. This allows you to decide whether to publish these changes so that they are used in the Journey, or continue with the previous version of the message. This notification is displayed in the Validation pane.
- The Save, Validate, and Publish Buttons are now unavailable when an action is already running. For example, when saving a journey, the Validate and Publish buttons will not be available while the save is ongoing. This is a small enhancement that will improve user experience and avoid unwanted errors caused when clicking multiple buttons at the same time while actions are still running.
Site Enhancement
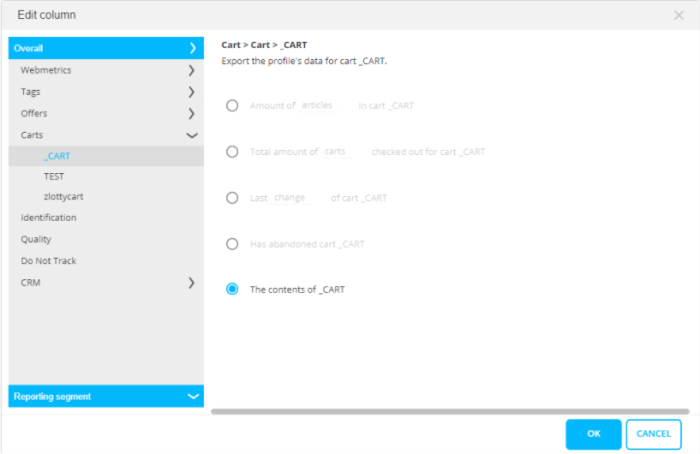
Cart Data Exposure in Tracking Call
New in the Watermelon release is the ability to access the latest content of the cart in an API call. To make this possible, we have added a new option in the Universe configuration.
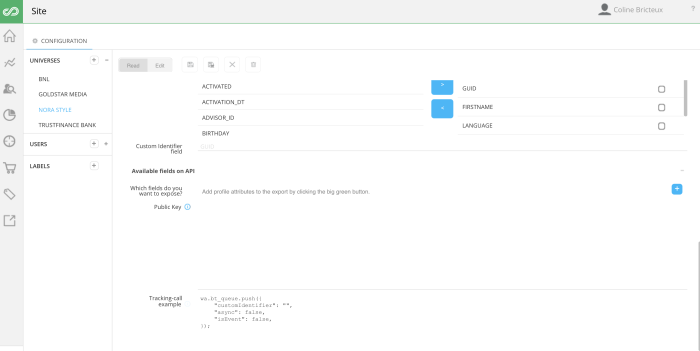
In the section ‘Available fields for API’, a new option has been added to the Fields dialog that allows you to select the exposed field:
The Cart content is exposed as a JSON string with the following format:
[{"ID":"100","CONTENT":{"QUANTITY":1,"PRICE":10}},{"ID":"101","CONTENT":{"QUANTITY":2,"PRICE":20}}]
Target Visitors Who Did Not Give Consent to be Tracked
Marketers want to be able to interact with all visitors on their website, even those who have chosen to refuse cookies or requested not to be tracked. Previously this was not possible because Site required the setting of a cookie to generate offers.
The Watermelon release enables the ability to display Site Offers to all visitors, regardless of their settings. This can be used to encourage visitors to voluntarily choose to accept cookies or make an account and enable marketers to display targeted Offers that will improve their experience on future visits.
Note: This new capability is behind a feature toggle and activation needs to be requested through your Selligent contact.
To support this new feature in Site:
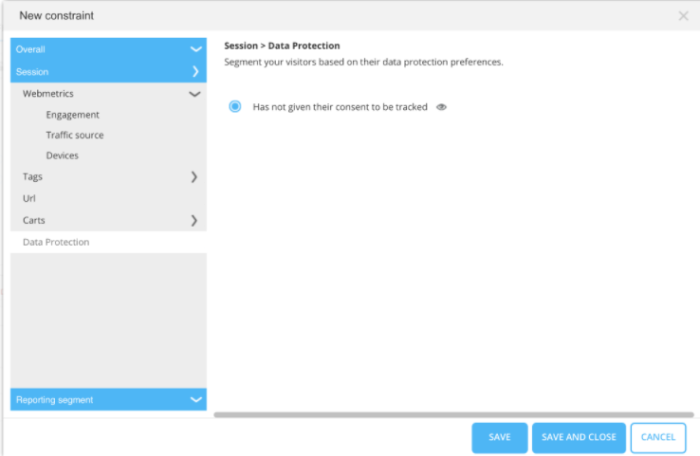
1. A new constraint is added to the Session parameters under the new “Data Protection” section. This enables the marketer to constrain actions specifically to individuals who are not being tracked (“consentless”).
This constraint can be used alone, or in combination with other constraints that also apply to consentless visitors. If you attempt to combine this constraint with other constraints that use tracked or personal data, no contacts will be selected. For example, an Offer directed to visitors that have not given consent to be tracked, and are female, will never be displayed because it mixes consentless with identified data.
Note: When filtering the audience in the Segment Builder using this new constraint, it is not possible to save the selection as a Segment. Segments based on this new constraint are not supported. An error message will be displayed when trying to create such a Segment.
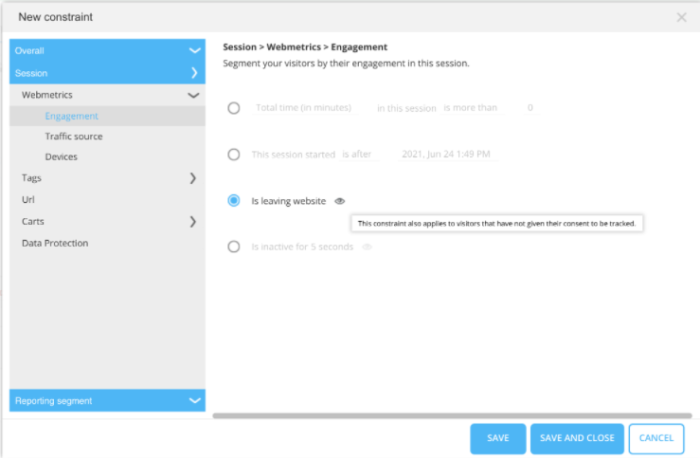
2. Constraints which apply to consentless visitors, are now indicated with an "eye" icon, and a tooltip. In some cases, these constraints may also apply to other visitors as well.
Following is a list of all constraints that now also apply to consentless visitors:
- Session > Webmetrics > Engagement > is leaving website.
- Session > Webmetrics > Engagement > is inactive for X seconds.
- Session > Webmetrics > Traffic Source > came from Traffic Source X right now.
- Session > Webmetrics > Device Type > is using Device Type X right now.
- Session > Tags > Tag name > the current value contains XXX.
- Session > URL > URL contains XXX.
- Session > URL > URL holds a parameter X that contains Y.
- Session > URL > URL holds a numeric parameter X that is more than Y.
3. In the Offers overview, the marketer has a clear view on the Offers that are shown to all visitors. These offers have an “eye” icon (and tooltip) displayed in the overview.
Remarks:
* If a visitor is considered as “consentless” this information must be passed as a parameter in the tracking call of Site (via JavaScript isConsentless:true / isConsentless:false ).
* If the audience of the offer is based on a Reporting Segment, no "eye" icon is displayed, even if the offer is shown to all visitors.
* Real-Time view chapter and Offer report: “Non-tracked” visitors are considered as anonymous visitors (each action done by a consentless visitor will be considered as a new anonymous visitor).
* Visitor Insight chapter: “Non-tracked” visitors are not included in the reports (as they are based on Site profiles, and no profiles are created for consentless visitors).
* Cortex : Smart Content action is disabled for “non-tracked” visitors.
Dashboards and Reporting
SDS Enhancements
Several enhancements to Selligent Data Studio have been introduced in this release:
- When first launching SDS, users will have to accept a ‘terms of use’ dialog.
- To provide marketers with additional data to work with, the Consumer Stats dataset has been extended. Previously, this dataset only contained standard fields. Several common custom fields have been added to these. This includes fields such as Gender, Birthday, Age, Country, Subscribe source, Bounce Count, etc.
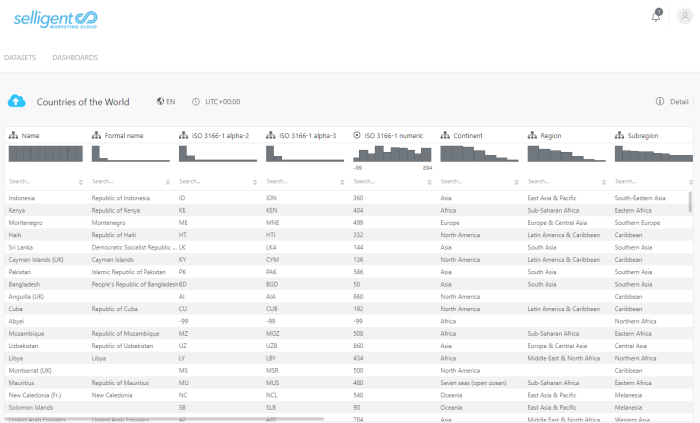
- A dataset has been added with geographical data, allowing marketers to present data on map based components.
- In most types of dashboard component, the date can be now used for grouping by day, month, week, etc.
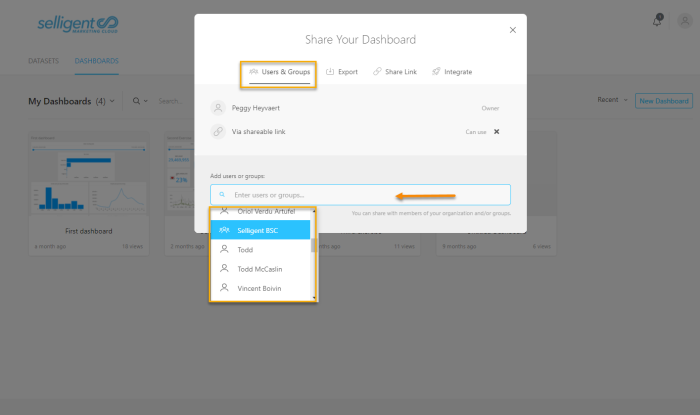
- SDS users now have the possibility to share their dashboards with individual users in the same organization group or with the whole group at once.
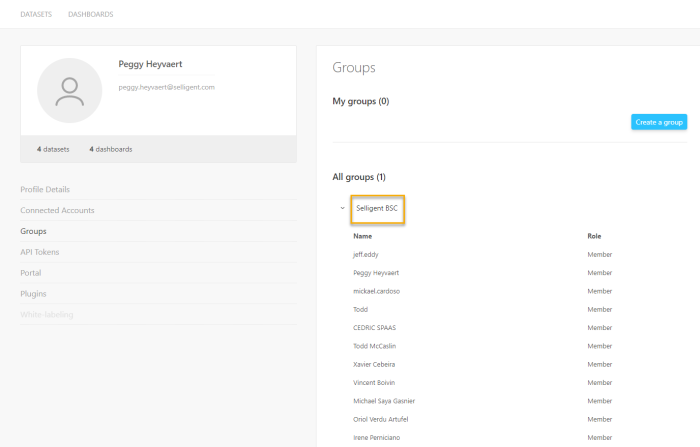
An organization group is generated automatically based on the tenant and organization name and holds all configured users.
Note: When changes are made to the SMC users having access to SDS for a specific organization, these changes are automatically reflected in the user group in SDS.
New Standard Dashboards
- The 'Audience overview' dashboard allows comparison of active contacts with opted out contacts of a selected Audience List. This includes details on languages, optin and optout statistics, etc.
- The 'Summary of Revenue Conversions' dashboard shows an overview of generated revenue, conversions and purchases for one or all journeys and domains. The overview is limited to a selected channel and date range.
Cortex 
Email Graphics Editor
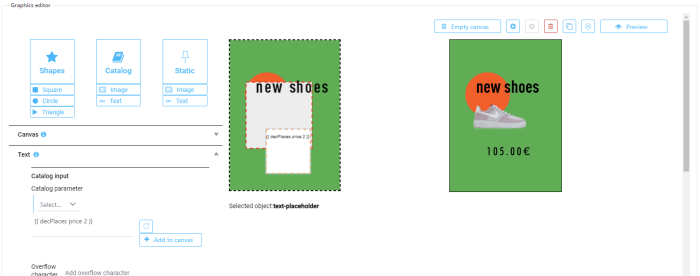
When Smart Content is created for an email message, the design and final look can now be created using a visual drag-and-drop Email Graphics Editor. Components, such as shapes, text, and images, can be added to the design canvas and configured individually, and a final design preview of the result is available for approval and adjustments to the design.
Note: The Email Graphics Editor is still in “early access” and needs to be activated for your environment.
To access the Email Graphics Editor, go to the configuration panel for a Smart Content and scroll down to the Graphics section. Select “Email with graphics editor” from the “Smart Content – Channel" control. Then scroll down to the Parameters section and click the Show More button to expand the editor.
The editor allows you to add components onto the canvas and configure each component’s placement, size, borders, etc. Depending on the selected component, additional settings may be available. For example, when adding a text component, you can use a catalog field or static text, decide if the text should be displayed over multiple lines, choose the layout of the text, etc.
The canvas size and background color can also be adjusted to your needs and one or more Image placeholders will show by the images stored for the item in the catalog.
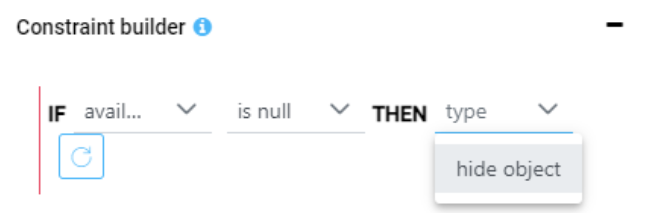
With Constraints conditional formatting can also be added to layout elements to further customize the Smart Content recommendation display. For example, if you design the content to display a red square with a discount, but the current recommended item does not have a discount, the object can be completely hidden.
To provide more flexibility in the Email Graphics Editor, some changes have also been made to the catalog. Previously, a recommendation could only display one catalog image (typically a product shot or article photo); but now it is possible to define in the catalog four more image URLs as “additional images” for the Smart Content, next to the main catalog image. Selecting ‘This field contains an image URL’ will allow the Email Graphics Editor to use these images as well. This means that every Smart Content can show a maximum of 5 catalog images for an item.
Smart Audience Enhancement
When a Smart Audience filter is configured but does not return any results, the user is informed and the Calculate button is disabled.

This notification will be shown after the calculation is finished, on Save and on clicking the Refresh. button next to the 'items in selection' label.
Also, to enhance usability limit of 100 items is now imposed when creating Smart Audiences. A warning is displayed when nearing this limit.
Note: For customers who already have more than 100 items, this limit is increased to the existing number of items.
Other Updates
- Mobile - Mobile endpoints can only be used in one organization. To prevent misconfiguration errors, users will now only be presented with endpoints that are not yet used in another organization.
- Connectors – The MSDynamics connector in SMC is currently based on the SOAP protocol, however SOAP is being deprecated in 2022. The Watermelon release introduces a REST based MSDynamics connector to allow time for testing and migration to the new protocol before then.
- Stored Procedures - When you create a stored procedure with several parameters and then use it in a SQL task, the available parameters are listed when clicking the SP component in the SQL task.
Previously, when you made changes to the parameters of the SP (adding new ones, removing existing ones) after the SP was used in a SQL task, these changes were not reflected in the SQL task. This has now been corrected and the changes will be listed as expected.
Documentation
In addition to the documentation of new features for this release, many enhancements have been made to the previously existing sections on the Personalization feature. This topic has been completely reviewed to provide marketers with all the necessary details on how to make the most of their data.
Also, several new feature videos have been added:
- QR Codes in Messages - Use a unique field to generate a QR code in your message.
- Translations Using Dictionaries - Learn to create a dictionary of labels for managing multilingual content and insert a label into a message.
- Deduplication - Allows you to remove duplicate records based on contact fields in a journey.
- Using Global Variables - Use a global variable to manage the look and feel of a message and content block
- Content Blocks with Local Variables - Use local variables in a content block to change its appearance.
- A second course has been added to the Selligent Data Studio Introduction in the Vanilla release. It walks through the process of designing a dashboard to monitor Open and Click-To-Open Ratio (CTO) rates using a number of common components and a Dynamic Filter component.
Corrections
- The description field in a Smart Audience product filter preview no longer overflows into the next element if the text is too long.
- Dashboards didn't take the channel filter into account which is a bummer. This has been rectified and works as expected.
- Channel endpoint displayed wrong time interval in UI while the correct interval is stored. The UI now also shows the correct interval.
- When Publishing content elements with nested dual anchor links no exception is thrown anymore
- When working on a single batch message based on a template, deleting a component wouldn't really delete them. Actually, it did nothing. That's not good. You click - we react! So we fixed the delete-option!
- [DataSync] Indexes are now created when adding the technical fields.
- When creating a new custom journey with a recurring batch component and setting it to run weekly, you can select the day on which it should run. It looks like when selecting "Sunday", "Monday" is set instead in the UI. This is no longer the case.
- Journeys – When publishing a journey multiple times, only 1 campaign is now created.
- Content – It seems that sg-spacer and sg-image aren't good friends. When an sg-image is preceded by an sg-spacer then the rendering dimensions are 0x0px.Removing the sg-spacer element through the browser dev tools resolves the issue.
- Global – It was not possible to update the folder name by simply changing capitalization. Changing only the casing of a folder name is now possible.
- Admin Config – Disabled/deleted users in notification groups were still getting notifications. To work around this, you had to add an account and then remove it again. Now, it works as expected.
- Cadence Management – CADENCE_JOURNEY_ACTIONS.PRIORITY is now correctly set to INTEGER instead of TINYINT.
- Content – When publishing an email with an old format SIMAPI_MAPPING (<GUID>_), no new email gets created anymore instead of the old being updated.
- Content – An error is no longer thrown when saving the content of a Single Batch Journey based on a template, when it contains 2 data selections and 2 languages and articles are selected in the repeaters.
- Global – Modules were still available for certain permission sets despite the user being disabled on the instance. This has now been fixed.
- [Content] Sometimes, when editing a Text Component in a blank message, another Text Component in the same message would get updated too.
We've addressed this over-enthusiastic reaction; only the component you edit will get updated now. - [Content] Visibility constraints validating against float-fields didn't always work properly - we've fixed that for you.
- [Content] When you have 2 Content Blocks with the same variables defined in it, you couldn't switch between them because the variables would disappear in the UI to configure them. We've made sure that the proper variables are always shown now.
- [Content] When working on a Single Batch message based on a template, deleting Content Blocks wouldn't actually delete them. We trust you to know when it's ok to delete them, so we let it go. They will really be removed from the message now.
- [Login] Users can no longer access content through the return URL, when they don’t have the access rights to do so.
- [Login][Security] SMC now proposes better password policy defaults.
- [Live Content] Saving an existing Facebook widget does no longer fail.
- [Live Content] Live Content now loads correctly in Chrome, Edge or Opera.
- [Lists][API] Use of invariant culture for float parsing inside filter on a data search call.