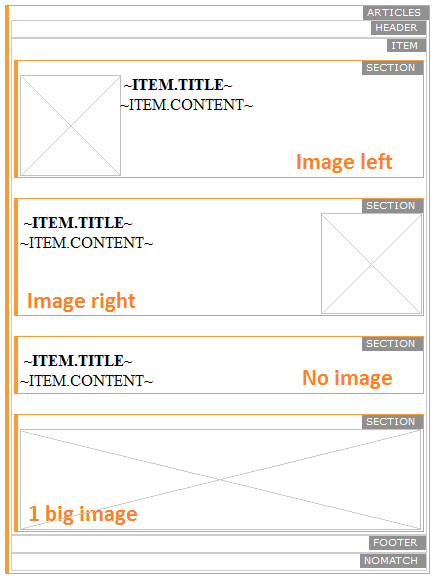
Per article container multiple visualizations can be defined. Perhaps the image must be displayed on the left or the right. Or no image at all, Or one big image and no text.
When using visualizations, every time an article is added in Express or via Broadcast API, a visualization for the article must be indicated. Under the 'visualization' tab of the article container in the template, you define which fields should be displayed in Express for a certain visualization. This implies that each article can be displayed with different fields/content within the same article container. For instance, If no image should be displayed in a an article visualization "No image", the article container field "IMAGE" should also be hidden in Express.
NOTE: for visualization to be available, the option 'Include only selected articles' on the 'Content selection' tab should be checked.
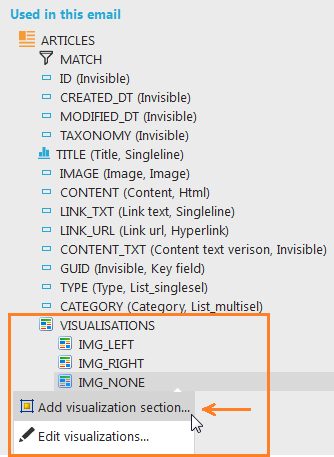
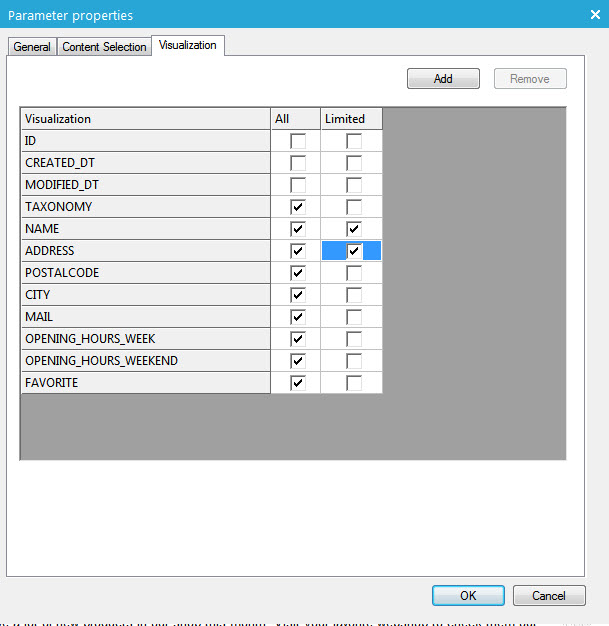
A visualization is defined in the properties of an article container:

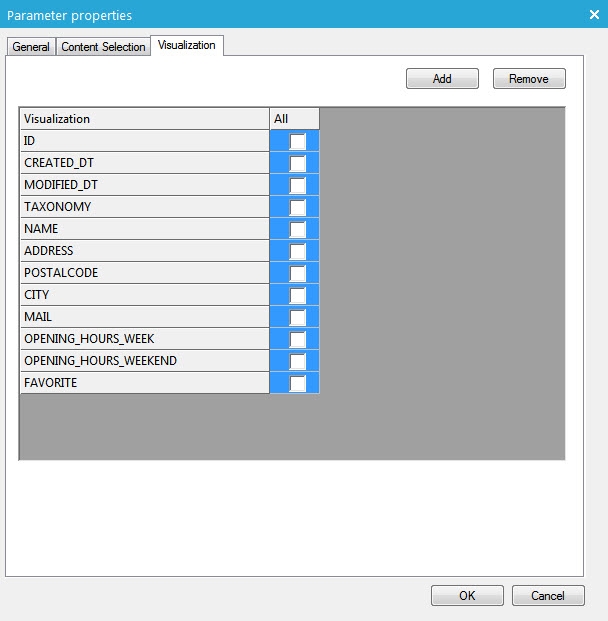
To add a new one, simply click the button 'Add' and set a name. A series of check boxes allows now selecting the fields to include in this particular visualization:
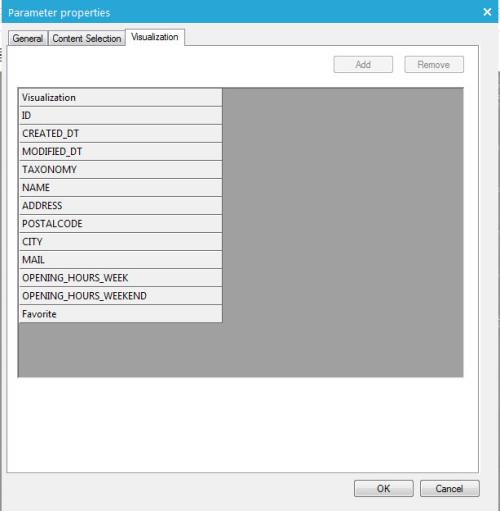
You can add as many visualizations as required:

Press 'Ok' to save. They are now available directly from within Express for each article added within this article container.
NOTE: If you use additional filters on the article container, make sure you also add the fields that are used for the filter (e.g. a language field), otherwise the user in Express won't be able to fill in the content needed for the filter when creating a new article.
When you add the visualizations to the message, different Dynamic
sections are added to the 'Item' (MAITEM) section of the article container
(see Article container).
The visualization option is defined as a constraint on the Dynamic section.
E.g. ITEM._VISUALIZATION='Image left'.
Depending on the selected visualization on the article in Express, the
matching Dynamic section is applied in the resulting email.