
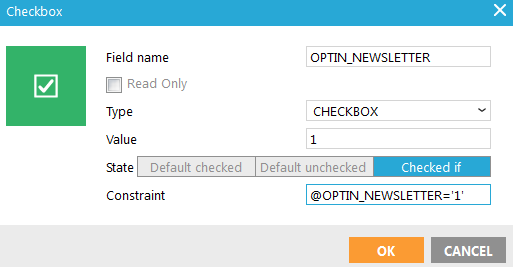
- Name: enter a suitable name for the field. . You use this name to retrieve the posted value after the form is submitted. E.g. @OPTIN_NEWSLETTER will hold the value of a check box with name 'OPTIN_NEWSLETTER' after submit. A checkbox willonly submit if checked, otherwise the posted value will be empty.
- If the element should be Read Only, check the corresponding box. A read-only input field cannot be modified (however, it can be tabbed, highlighted, or copied from).
- Field type: the field type is applied automatically when the check box is placed. You can also change this to a radio button.
- Value: define the value for the check box. this can be done in the usual way: 1,0, checked, yes, on, etc. A checkbox willonly submit textual values(default HTML behavior). If you use 1, it is the textual value '1', not the numeric value 1. Take note of this when validating, e.g. @OPTIN_NEWLETTER='1' instead @OPTIN_NEWLETTER=1.
- State:
-
- Default checked
- Default unchecked
- Checked if: this option allows applying a condition.
Example: display the check box as ticked if the value
in the database for the OPTIN_NEWSLETTER field is 1 (can be numeric) or
the posted value of this checkbox with name 'OPTIN_NEWSLETTER' is '1'
(textual value).
@OPTIN_NEWSLETTER='1'
Source code: <input msgchecked="~IF(@OPTIN_NEWSLETTER='1',CHECKED,)~" name="OPTIN_NEWSLETTER" type="checkbox" value="1" />
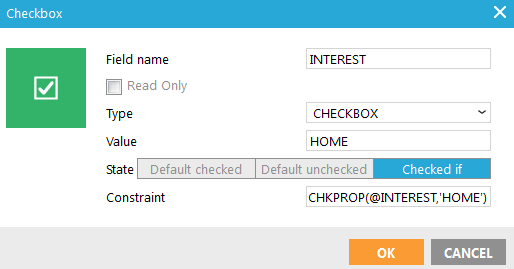
Check boxes can be used as an on-off state, but usually they are used as a group of checkboxes to submit multiple values, e.g. multiple 'Interest' checkboxes, with values 'Home', 'Fashion', 'Electro'. The checkboxes will all have the same Field name, but different values. IF multiple checkboxes are checked, the value contains all the values separated with a comma (,) or pipe (|), e.g. 'Home|Fashion'. In the 'Checked if' constraint you can use the function CHKPROP to check if a specific value is in the posted multi-value, e.g. CHKPROP(@INTEREST,'HOME'). This way the checkbox will still be checked when validation fails and the form is displayed again with error messages, the contact does not need to check the box again.


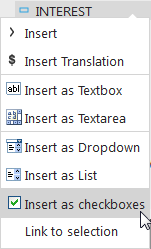
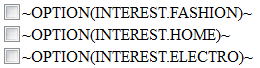
If a list field has an option list linked to it, and the field is set as type 'multivalue', you can insert that field as checkboxes in the form. The 'OPTION' function will get the translated value from the option list, for the field value (FASHION,HOME or ELECTRO). See list design and translations for more info on option lists.


Source code:
<label><input id="INTEREST_FASHION" msgchecked="~IF(CHKPROP(@INTEREST,'FASHION'),CHECKED,)~"
name="INTEREST" type="checkbox" value="FASHION"
/>~OPTION(INTEREST.FASHION)~</label><br />
<label><input id="INTEREST_HOME" msgchecked="~IF(CHKPROP(@INTEREST,'HOME'),CHECKED,)~"
name="INTEREST" type="checkbox" value="HOME"
/>~OPTION(INTEREST.HOME)~</label><br />
<label><input id="INTEREST_ELECTRO" msgchecked="~IF(CHKPROP(@INTEREST,'ELECTRO'),CHECKED,)~"
name="INTEREST" type="checkbox" value="ELECTRO"
/>~OPTION(INTEREST.ELECTRO)~</label><br />
