Images can be added from different sources:
- From the library as a fixed image (Via the Choose image button)
- By entering the URL of the image directly in the Source field
- By using an image field in a data selection (by using a personalization field as the source)
- From the Live Content library (Via the Choose Live Content button)
Use an image from the library
Press Choose image to access the Library, navigate the folders, and select an image. The URL is automatically added to the Source field.
Note: Check out
the section on Library for more
details on how to manage images.
Personalization fields can be used to complete the path to an image in
the library.
Example:
[%resource(concat([Variable.PATH],'Name of the image','_',[MASTER.LANG],'.jpg'))%]
In this example, we used the variable.PATH that holds the name of the folder
in the library (eg. Marketing/), and the language field MASTER.LANG from the parent profile to use the image in the language of the contact.
A
concat
function is used to concatenate the different elements making up the entire
path to the image.
Of course, the image must exist with the given name and language in the indicated path.
Use the URL of an image
You can also type in a URL manually. Personalization of the URL is possible.
Note: Make sure the URL points to a location everyone has access to.
Example of personalization
in images: Different images exist and are used based on the language
of the contact. Add the Language field as a personalization field and
make sure the images exist with these names.
[%concat('http://[Path]/','IMAGENAME',[MASTER.LANG],'.jpg)%]
Use an image from a data selection
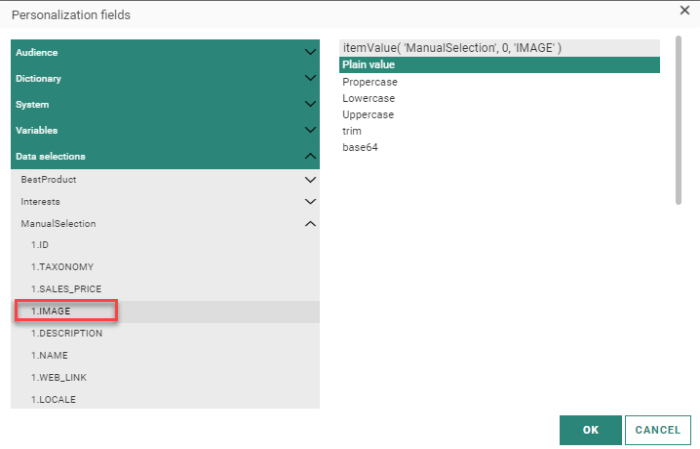
When a data selection is defined in the page, the images stored in the data selection can be used and displayed in the content. Use the personalization fields to retrieve the field in the data selection holding the image.
When an image is added to a Repeater, select the Image field from the list of fields in the data selection. If an image from the data selection must be used outside the Repeater, select the correct item and field from the list of fields returned by the data selection.
Note: If the data selection returns five items, there will be five items to choose from in the Personalization Dialog.
Example: Using
a personalization field to retrieve an image from the data selection used
outside the Repeater:
[%itemValue('Artikels', 2, 'ARTICLE_PICTURE')%]
Use Live Content
When Live Content is used in the template, press the Choose Live Content button to select an existing image or create a new one. The Source field is automatically filled out with the selected image.
Example: [%livecontent('530506b4-99fe-4957-af16-3424a668805a')%])
Note: For more details on all the options available for Live Content, check out the corresponding topic.
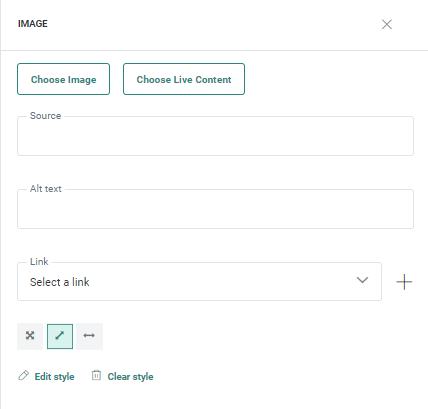
When an image is added to the design, the following properties need to be set:
Alt text - An alternate text can be displayed in case the image cannot be found.
Link - A link must be attached to the image. You can select an existing link from the drop down or create a new one through the +.
Edit style - Styling options can be set by clicking the pencil to access the Style editor and edit the style.
Clear style - Use the Delete button to clear the custom style options.
To adapt the size of the image, use the icons at the bottom.
![]() — Changes the width of the image
— Changes the width of the image
Copy Image Component content to other languages
By default, when adding new Content Components to a message, only the structure of the component is copied automatically to other languages. However, using the function copy content to other languages, you can now copy the component with its content to one or more languages.
This option is available once the component is placed onto the message and multiple languages have been defined for the message.
Click the button Copy content to other languages in the component properties.
![]()
A dialog is displayed in which the target languages can be selected.