Whenever a new form is created, automatically a First page and Finish page are created. These pages can be configured completely. Each form should always end with a finish page. When the contact reaches this page a flag 'Completed' will we set in the form list, indicating the contact completed the form. A third page type is an 'Exit' page. You can use it to redirect the contact if they already completed the form (set in the form properties).
To add new pages, press the 'Add page' button in the toolbar. The page is added at the end.
All pages can be moved in the Page overview by drag and drop. Deleting pages and components can be done by right-clicking the page or component in the page list and selecting 'Delete page' or 'Delete component'.
NOTE: it is possible to re-use questions and insert existing pages by using the component library.
NOTE: when creating a responsive form ensure, during the design process, that the layout results in a user friendly use for mobile devices. This means limiting the number of questions per page so that the contact does not need to scroll on his mobile. Or, not using page navigation when there are too many pages in the form. Other elements, such as a matrix question, will automatically be rendered in a single column on a mobile device and in multiple columns on a desktop. Or, sliders and raters are touch enabled.
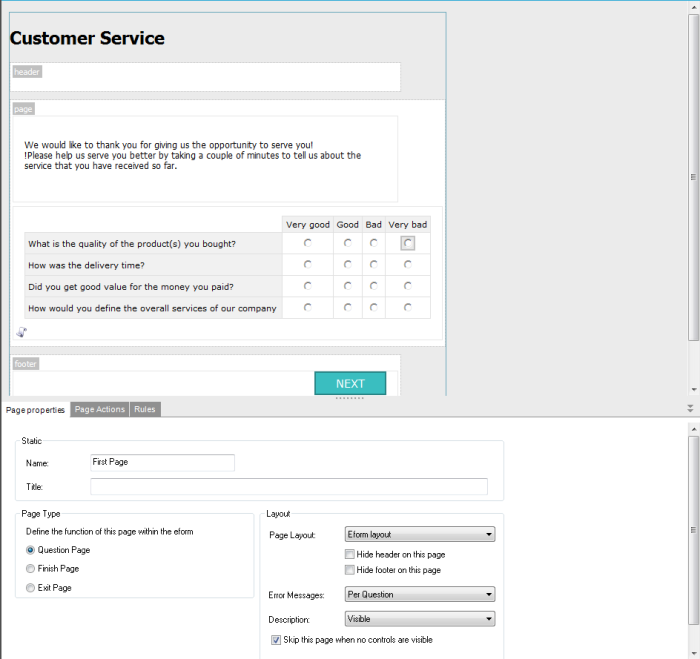
Selecting a page in the overview displays the content of the page in the main window. The page consists of a 'Header, Page and Footer' part. The components (i.e. form elements) you add to the header and footer will appear on every page. The components you add to the page part will appear only on this page. Usually the form title and progress bar are added to the 'Head' part. The navigation (back/next buttons or page indicators) are added to the 'Footer' part. They will appear on every page and only need to be added once. Page specific elements, like questions, are added to the 'Page' part.

The page properties are displayed just below the page. This section provides information about
Page properties
- Name: name of the page by which it will be displayed in the page overview
- Title: title of the page displayed in the internet browser bar
- Page type: determines one of the following types of page
-
- Question page: regular page containing questions
- Finish page: last page displayed when the form is finished. Each form must have a Finish page. When the contact gets to this page, the field 'COMPLETED' is set to 1 indicating the contact has completed the form.
- Exit page: The exit page can be used as a landing page when contacts try to revisit the form they have already completed. The page is indicated in the form properties.
- Layout: the page layout can either be "form" or "form". The choice has an impact on the HTML structure of the survey page and how the page is displayed:
-
- form: DIVs are used (a DIV is an html element 'division' (a section) in an html document) to display the component's elements (a component usually exists of a question, an optional description, a form element, error message, etc.)
- form: a table is used to display the component's elements. The question, form element and error message will each be in a cell in a row of the table.
The styling for divs and/or tables needs to be done in the CSS file. See also 'Styles'.
- hide header on this page: hide the 'Header' part of the page. For example to prevent the contact from using navigation buttons when they reached the finish page. In this case the navigation buttons have been added to the header.
- hide footer on this page: same reason as 'hide header'
- Error message: error messages can be displayed per question or centrally. In the first case the error appears with each question. In the latter, the error message is displayed above all questions.
- Description: the description of a question is set on the 'Question' tab of each component. It can be displayed in multiple ways:
-
- visible
- popup
- hidden
- Skip the page when no controls are visible: if no questions are displayed the page is skipped. This could be the result of rules applied to the questions with as result that for a specific contact no elements are displayed on the page.
Page Actions
The 'Page Actions' section is used to create conditional actions based on specific criteria after submitting the page:
For more information on page actions, check out the dedicated topic
Rules
The 'Rules' tab displays the rules that have been created to manage the visibility of this component or page. It also lists all rules that use data from the selected component or page.
For more information on Rules, check out the dedicated topic.